一、Request 对象
可以使用 Request 对象访问任何基于 HTTP 请求传递的所有信息,包括从 HTML 表格用 POST 方法或 GET 方法传递的参数、cookie 和用户认证。Request 对象使您能够访问客户端发送给服务器的二进制数据。
Request 的语法 :
Request[. 集合 | 属性 | 方法 ]( 变量 )
在这里作者将挑选一些常用的对象语法进行分析
1、Form
Form 集合通过使用 POST 方法的表格检索邮送到 HTTP 请求正文中的表格元素的值。
语法
Request.Form(element)[(index)|.Count]
参数
element 指定集合要检索的表格元素的名称。
index 可选参数,使用该参数可以访问某参数中多个值中的一个。它可以是 1 到 Request.Form(parameter).Count 之间的任意整数。
Count 集合中元素的个数
Form 集合按请求正文中参数的名称来索引。Request.Form(element) 的值是请求正文中所有 element 值的数组。通过调用 Request.Form(element).Count 来确定参数中值的个数。如果参数未关联多个值,则计数为 1。如果找不到参数,计数为 0。要引用有多个值的表格元素中的单个值,必须指定 index 值。index 参数可以是从 1 到 Request.Form(element).Count 中的任意数字。如果引用多个表格参数中的一个,而未指定 index 值,返回的数据将是以逗号分隔的字符串。
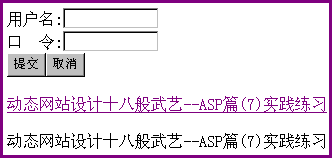
可以使用重述符来显示表格请求中的所有数据值。例如,用户通过指定几个值填写表格,见下图。

对于 hobby 参数,您可以使用下面的脚本检索这些值。
<html>
<head><title></title></head>
<body>
<p> 请填写你的爱好 </p>
<form method="POST" action="form.asp">
<p><input type="text" name="hobby" size="20"><br>
<input type="checkbox" name="hobby" value=" 足球 "> 足球 <input type="checkbox" name="hobby" value=" 乒乓球 "> 乒乓球 </p>
<p><input type="submit" value=" 发送 " name="B1"><input type="reset" value=" 重填 " name="B2"></p>
</form>
<% For Each i In Request.Form("hobby") Response.Write i & "<BR>" Next %>
</body></html>
将以上代码剪贴到记事簿中(注意将“<”后面的空格去掉),保存为 form.asp 文件并运行,request 对象可以根据你在 form 中填入或选择元素内容的不同将元素逐个显示出来。
当然使用 For...Next 循环也可以生成同样的输出,如下所示 :
<%
For i = 1 To Request.Form("hobby").Count<
Response.Write Request.Form( "hobby")(i) & "<BR>"Next<
%>



 ASP中Split分割字符串
ASP中Split分割字符串 ASP生成随机数方法汇总
ASP生成随机数方法汇总 ASP基础篇:1.8 ASP内建
ASP基础篇:1.8 ASP内建 ASP基础篇:1.6 ASP脚本
ASP基础篇:1.6 ASP脚本 ASP基础篇:1.1 IIS的安
ASP基础篇:1.1 IIS的安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

