学习目的:学会用表单元素向服务器传送变量,然后显示变量在客户端的浏览器。
首先,让我们来看一下表单元素。 点击这里请查看具体的表单标签的使用
表单元素要放在一个表单域里面,建立一个表单域。然后修改动作里面的文件为要接受这个表单变量的ASP文件。方法有两种,一种是POST,这个方法传送的变量不会在浏览器的地址栏里面显示,可以大批量传送数据;GET则是会在浏览器地址栏里面显示的,等一会举例子。
下面我们看一个表单元素。
文本域,这个是最基本的,传送的是文本信息,一般用户名,密码都要用这个传送,不过要是密码的话要在类型里面选择密码,这样就会以*代替显示出来的字符,文本域的名字很重要,以后会用到这个名字所以一般不用默认的名字。
现在举一个例子:如果文本域的名字是name的话,用来传送网上用户登记的名字,在表单域里面,传送到reg.asp,用POST方法,那么在reg.asp里面这样得到变量<%name=request.form("name")%>如果要显示变量再家加一句,response.write name,这样就形成了一个从客户端到浏览器再回到客户端的过程。如果方法用的是GET的话,那么就改为name=request.querystring("name")实际上两者可以统一为name=request("name")。下面看看按钮,按钮里面无非两种,一种是提交表单的按钮,一种是重新输入的按钮。单选按钮,一个按钮有一个值。在列表里面同样,添加列表选项和值。下面举一个例子,实际上各种表单元素都是差不多的。
下面是具体的代码: (注:把下面代码保存为一个.htm的文件就可以了.我保存的1.htm)
- <form name="form1" method="post" action="reg.asp">
- 姓名:
- <input type="text" name="name"> //文本域,名字叫name
- <br>
- 密码:
- <input type="password" name="psw"> //文本域,用来输入密码,名字叫psw
- <br>
- <br>
- 性别:
- <input type="radio" name="sex" value="男"> //单选,名字叫sex,数值是"男"
- 男
- <input type="radio" name="sex" value="女"> //单选,名字叫sex,数值是"女"
- 女 <br>
- <br>
- 城市:
- <select name="city">
- <option value="上海" selected>上海</option> //复选,大家自己分析一下
- <option value="北京">北京</option>
- </select>
- <br>
- <input type="submit" name="Submit" value="提交"> //提交按钮
- <input type="reset" name="Submit2" value="重置">
- </form>
下面是reg.asp的代码,用来显示出刚才受到的信息:
- <%
- name=request.form("name")
- psw=request.form("psw")
- sex=request.form("sex")
- city=request.form("city")
- response.write name
- response.write psw
- response.write sex
- response.write city
- %>
打开浏览器在地址栏内输入:http://localhost/1.htm如下图:(呵呵,因为是练习,我没有美化页面啊!)

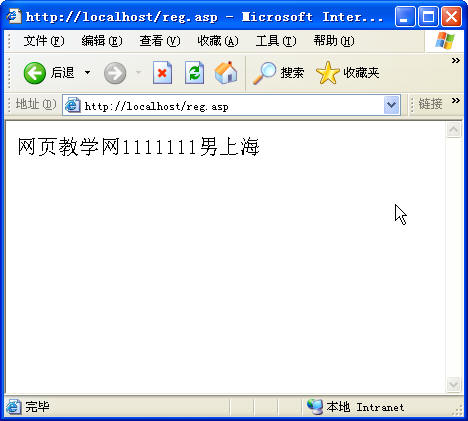
输入信息提交之后:

下面我们要开始学数据库了!只要把表单和数据库相应的字段连接上就可以了。



 ASP建站十大常用程序(
ASP建站十大常用程序( ASP建站十大常用程序(
ASP建站十大常用程序( ASP建站十大常用程序(
ASP建站十大常用程序( 十天学会ASP教程之第八
十天学会ASP教程之第八 十天学会ASP教程之第一
十天学会ASP教程之第一 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

