(4)到这里其实我们直径完成了70%的工作量。不急往下看

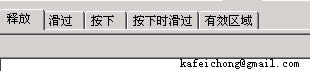
看见元件编辑区这里的滑过,按下。。。。。。
分别点击滑过,按下。。。。
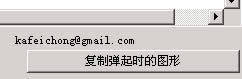
并且每步都要选者复制弹起时的图形,这个在什么地方见下图:

如果还找不到的话,你就睁大眼睛使劲找了!
(5)这里先不急着点完成,而是先回到释放状态下把按钮的背景图形删除,不要把文字也删了啊!
(6)点完成
10、呵呵现在我们又回到场景下,按F11打开库面板拖出按钮从库里
11、你可以根据你要做的数目拖出你需要的按钮数
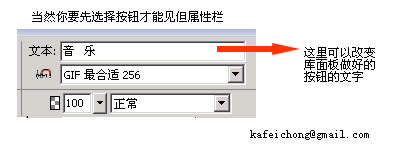
12、分别选择按钮,在属性栏输入不同的文字

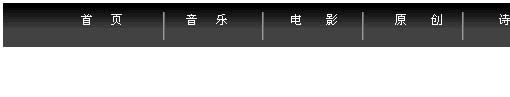
13、调节好按钮之间的距离。

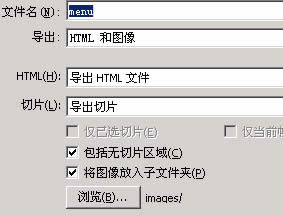
14、选择“文件-导出”

这里一定要选择“将图像放入子文件夹",要不你的图片倒出来就很乱。
好了!用浏览器看下是不是可以了?!当然你还可以倒到Dreamweaver中再处理一下代码,我这里就不多说了。



 Fireworks制作带阴影的
Fireworks制作带阴影的 Fireworks蒙版制作图片
Fireworks蒙版制作图片 Fireworks8制作透明背
Fireworks8制作透明背 Fireworks画圆环教程
Fireworks画圆环教程 Fireworks金属节教程
Fireworks金属节教程 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

