三、一列自适应宽度
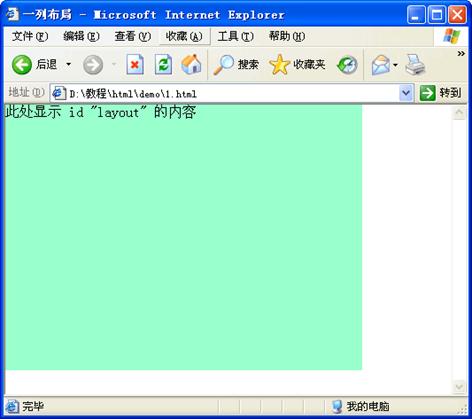
自适应宽度是相对于浏览器而言,盒模型的宽度随着浏览器宽度的改变而改变。这时要用到宽度的百分比。当一个盒模型不设置宽度时,它默认是相对于浏览器显示的。我们把刚才的固定宽度例子中的宽度去掉看看:
#layout { height: 300px; background: #99FFcc;}

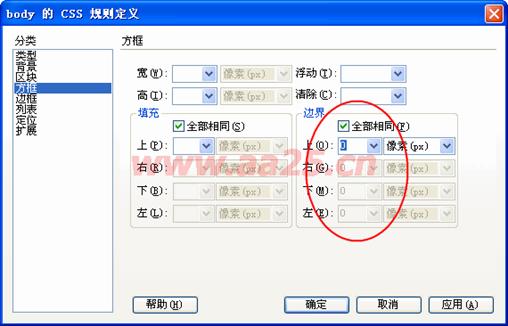
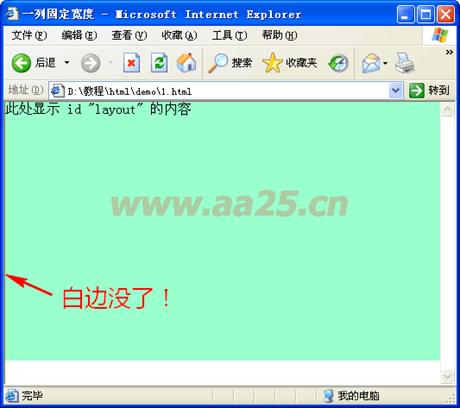
有些朋友可能要问了,那为什么还有那么宽的白边呢?这个是由body默认的外边距造成的。当我们不用任何样式表进行定义时,body,h1-h6,ul等元素默认有外边距或其它样式的。这里我们在css样式中增加一项:body {margin:0;},就可以把body默认的外边距去掉,这时再预览一下,白边就没了。
body { margin: 0px; }
#layout { height: 300px; background: #99FFcc;}

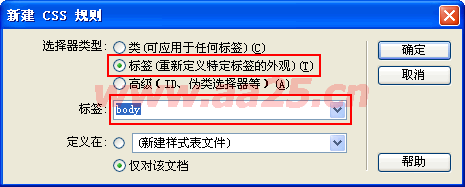
这里的选择器类型是新手朋友最容易迷糊的地方,类:是指定义一个class,可以多个对象引用;标签:指对默认的html标签进行重新定义,如可以定义body{margin:0},意思是 将body的外边距设置为0,h2{color:#f00}是将所有h2标签的文字颜色设置为红色;高级它把ID和伪类放到一块了,是一个设置不合理的地方,在cs4版本中已经分开了。ID是以#开始,id只能作用于一个对象,不能作用于多个对象,优先级高于class,这是id和class的区别。伪类会在第九节时详细讲解


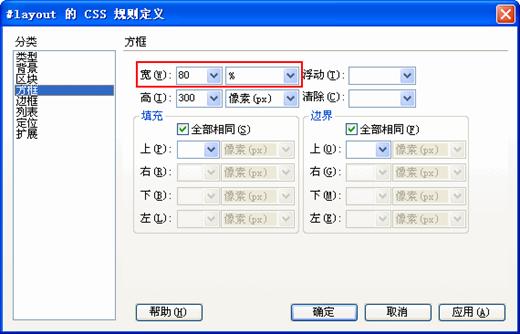
如果我们需要按浏览器的80%显示,那么设置宽度为80%,当改变浏览器窗口大小时,盒模型的宽度也会跟着改变。



提示:可以先修改部分代码后再运行



 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

