三、 CSS Sprites技术
CSS Sprites在国内很多人叫css精灵或css雪碧。它是把网页中一些背景图片整合到一张图片文件中,再利用CSS的背景图片定位到要显示的位置。这样做可以减少文件体积,减少对服务器的请求次数,提高效率。
讲CSS Sprites之前,先把背景图片给搞清楚
#menu ul li a { background:#ccc url(images/nav_bg2.gif) 0 0 no-repeat; }
css背景属性缩写后如上所示,#ccc表示背景色;url()里是背景图片路径;接下来的两个数值参数分别是左右和上下,第一个参数表示距左多少px,第二个参数表示距上多少,这和padding的简写方式是不 一样,一定不要弄混。另外再强调一点css中值为0可以不带单位,其它数值都必须带单位(line-height值为多少倍时,zoom,z-index除外);no-repeat表示背景图片向哪个方向重复,此时为不重复。
还需说明一点的是定位图片位置的参数是以图片的左上角为原点的,理解了这些,CSS Sprites技术就基本上懂了,就是靠背景图片定位来实现的。把三张背景图片整合到一张上,如下图:

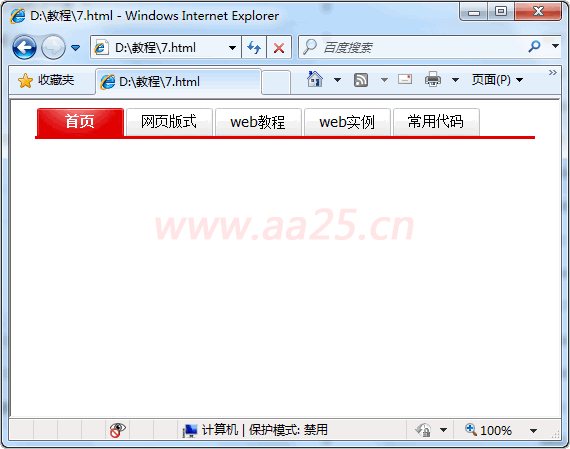
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> body { font-family: Verdana; font-size: 12px; line-height: 1.5; } a { color: #000; text-decoration: none; } a:hover { color: #F00; } #menu { width:500px; height:28px; margin:0 auto; border-bottom:3px solid #E10001;} #menu ul { list-style: none; margin: 0px; padding: 0px; } #menu ul li { float:left; margin-left:2px;} #menu ul li a { display:block; width:87px; height:28px; line-height:28px; text-align:center; background:url(/upload/2010-08/17/091033_nav_bg.gif) 0 -28px no-repeat; font-size:14px;} #menu ul li a:hover { background:url(/upload/2010-08/17/091033_nav_bg.gif) 0 -56px no-repeat;} #menu ul li a#current { background:url(/upload/2010-08/17/091033_nav_bg.gif) 0 0 no-repeat; font-weight:bold; color:#fff;} </style> </head> <body> <div id="menu"> <ul> <li><a id="current" href="#">首页</a></li> <li><a href="#">网页版式</a></li> <li><a href="#">web教程</a></li> <li><a href="#">web实例</a></li> <li><a href="#">常用代码</a></li> </ul> </div> </body> </html> |
提示:可以先修改部分代码后再运行




 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

