众所周知,对于一个网站而言,网页的下载速度是至关重要的。它不仅直接影响到用户的浏览体验、还关系到网页在搜索引擎中的排名参数。因此,优化网页、使之能快速下载是页面制作中很重要的考虑因素。网页优化涉及方方面面,图片优化则是其中重要手段之一本文中,就来探讨一下web图片的优化。
图片优化基本原则:
一、图片裁切
切图时尽量贴合图形区,避免空白区域占用文件大小。
二、图片输出
1. 使用photoshop的“存储为web所用格式”功能来输出照片,
测试表明:输出某张图片为jpg格式,分别使用“存储为web所用格式”和一般的“存储为”,都压缩到50%,前者得到的图片结果为14.4kb,后者为47.1kb。
2. 在使用上述功能进行图片输出的过程中,对比jpg、gif格式下的文件大小,选择效果和大小较优的文件格式。
一般情况下,色彩少的图片使用png-8、gif格式文件会小些,色彩渐变丰富的图片,则使用jpg会小些。
3. Jpg格式的图片,需综合对比压缩品质高、中、低下的效果,尽量选择效果好且压缩品质较低的选项,以达到获取较小文件的目的。
4. 对于无多通道透明需求的图片,避免使用png24位格式输出。
Gif图片如何优化?
有些图片,色彩并不是很丰富,通过对比可知输出gif会更小些;或者,因为要用在多种背景中使用,需要输出为透明格式(非多通道),这时,就需要选用gif格式。我们都知道Jpg格式可以通过控制压缩比来优化,相对于JPG,gif优化是比较容易被忽视的。看到身边有些朋友在输出gif时基本不作什么优化选择,觉得很可惜。其实,即使确定要输出gif格式,通常也仍有继续瘦身的余地。
下面是一个试验,来分析一下Gif图片的优化。
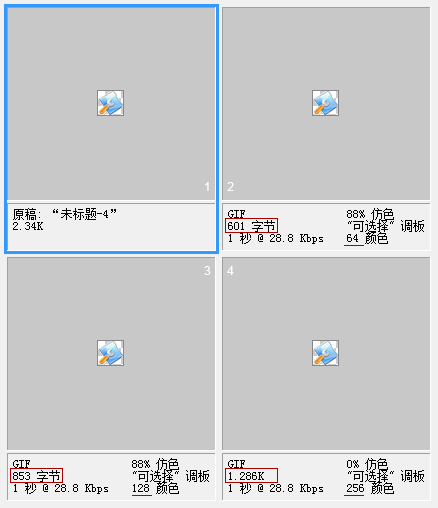
请看看下面四个图片,大家在肉眼、原大的情况下能看出区别来吗?

(声明,此实验图标取自网络,作者未知,感谢!)
如果不放大到像素级来一个个点的对比看,是很难辨认出有何不同的。
其实,这几张图片有着不同的色阶。请看下面在Photoshop中输出时的相关参数,注意文字中红色线标注的内容。

样图解读:
图1为要输出的原图效果;
图2为64色输出的效果,输出后文件大小为601字节;
图3为128色输出的效果,输出后文件大小为853字节;
图4为256色输出的效果,输出后文件大小为1.286K。

