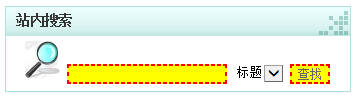
近日,许多网友都发现,3v免费空间中,出于提醒用户的目的,强制为站长们的个人主页中的表单等能可会发生交互信息的网页原素加上了“很丑的边框”(如图1),严重影响了主页的美观性和实用性。


图1
在此,远方站长本着交流的目的,提供给大家一个解决方案。下面一起来看吧:
原理:将网页中的<form>等表单标签用另外一种方式表达。这里站长建议用document.write()方法。
先看一下这个搜索框对应的代码(图2):


图2
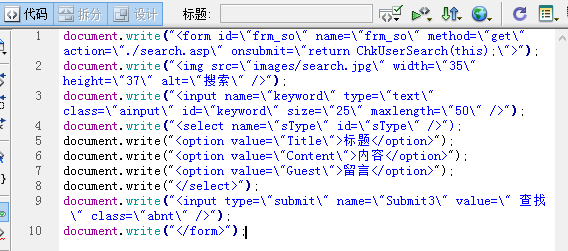
我们将这段代码制作成一个.js文,如图3:


图3
大家注意到了吧,每一行代码,都相应的写成了document.write();函数的形式,例如,原始代码的第一行是:
<form id="frm_so" name="frm_so" method="get" action="./search.asp" onsubmit="return ChkUserSearch(this);>
将他写在document.write();函数中,如下:
document.write("<form id=\"frm_so\" name=\"frm_so\" method=\"get\" action=\"./search.asp\" onsubmit=\"return ChkUserSearch(this);\">");
需要注意的是:在document.write();函数中如果需要输入双引号 " ,则需要在双引号前加上一个反斜线 \,即输入 \"
待全部修改后,将表单部分的代码单独保存成一个*.js文件,本例中保存的文件名为 rights.js 。
最后,在原来的表单位置输入代码<script src="rights.js"></script> ,如图4:

图4
注意:这里需要注意一下 rights.js文件的路径。
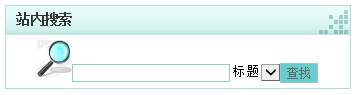
OK,保存网页,现在看一下页面效果吧(图5),讨厌的边框不见了。

图5
远方教程原创文章,转载请注明出处:http://www.52yfjc.com/show.asp?id=255

