1.选用合理的软件
目前,比较主流的网而制作软件是Dreamweaver(当然也有其它的软件也都可以),它成以实现所见即所得的编辑方式方式。对于新手而言,Dreamweaver不失为一个较好的选择。当新手从菜鸟晋级为大侠时,便可谓“手中无剑,心中有剑”,选择什么样的软件,甚至是记事本文档,等等都不是问题了。
2.不要为网页文件使用中文名称
对于网页初学者,最容易出错的一个是方就是,将网页文件命名为一个容易记忆的中文名称作为文件名。因为Dreamweaver 对中文文件名称支持得不是太好,经常会有页面调用不正确的现象发生, 所以在Dreamweaver 中保存网页的时候,尽量使用英文或者数字作为文件名称,这样就可以避免上面的出错现象。不用中文命名,也会给将来上传到网络空间后,浏览器的浏览和解析带来方便。
3.设置不同分辨率
初学者可能还会有这样的经历:那就是制作好的网页在本地计算机上浏览时很正常,但在另外一台计算机上浏览时发现原本漂亮的网页变得歪歪扭扭了。这主要是因为每台计算机的分分辨率不同所导致的。为了使所制作的网页在不同分辨率的计算机上都能正常显示,在Dreamweaver 中得到了较好的解决,在文档窗口的右下角,Dreamweaver 显示当前文档被设计成的分辨率大小。单击数字,在弹出式菜单中可以为当前的页面指定显示分辨率,通过修改可以使设计的网页更具灵活性,使不同分辨率的显示器都能较好地显示。此外,为了让网页更好的显示,还应该先了解一个布局的相对性和绝对性。
4.合理的处理图片
为了让网页更的冲击性,在编辑网页的时候,经常需要插入一些图像,如果要插入的图像很多,按照常规方法来操作就显得非常麻烦。可以利用拖放技巧来很好地解决这个问题。可以打开“文件”面板,在本地站点中的找到图片文件夹,在该文件夹中将图片一一拖入页面中相应的位置,Dreamweaver 将自动把这些图像的路径地址添加到文件的HTML代码中。此外,还应该注意的是,所选用的图片,一般要采取.jpg,.gif,.png等格式,并事先用photoshop或者Fireworks处理好大小,以提高网页的加载速度。
5.巧妙复制文字
如果从Dreamweaver 中复制编辑区中的文字到另外一个应用程序的时候,HTML 代码和文字将一起被复制过去了,那么该如何才能只把编辑区中的文字复制下来呢?一种常用的办法是先将文字复制到记事本中,再从记事本记复制到别处。这样肯定会很麻烦,其实,只要我们在复制时(都使用快捷键Ctrl+C 来操作)多按一个C 键,那么Dreamweaver 将只会复制选中的文字了。
6.使用快捷键
为了提高操作的效率,可以在Dreamweaver 中使用快捷键,例如使用Ctrl+B 或Ctrl+I 来为文字应用黑体或斜体格式,也可以使用以下一些键盘快捷键来为选中的文本应用HTML格式:无格式(Ctrl+0);段落(Ctrl+T);标题1(Ctrl+1);标题2(Ctrl+2);标题3(Ctrl+3);(Ctrl+4)标题4;(Ctrl+5)标题5;(Ctrl+6) 标题 6。
7. 正确的设置链接
网页这所以是起文本,主要是因为有链接的存在。如果设计网站而不加入链接,那么就失去的网页的意义。设置链接的方法很多,也不难,不再多说了。
远方原创文章,转载请注明出处:http://www.52yfjc.com/show.asp?id=311。



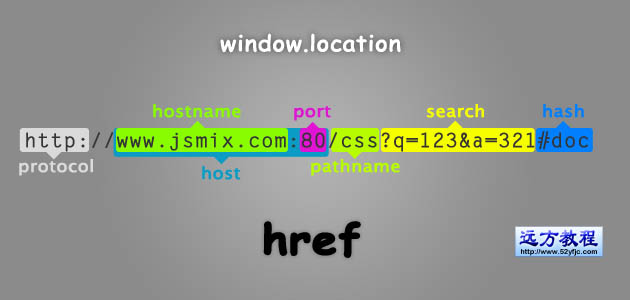
 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

