<script LANGUAGE="JavaScript">
var axu_url800x600="800.css"; //设置变量axu_url800x600 样式:1.css
var axu_url1024x768="1024.css"; //设置变量axu_url1024x768 样式:2.css
if((screen.width==800)&&(screen.height==600))
document.getElementById("skin").href=axu_url800x600; //判断分辨率是800x600调用1.css
else if((screen.width==1024)&&(screen.height==768))
document.getElementById("skin").href=axu_url1024x768; //判断分辨率是1024x768调用2.css
else document.getElementById("skin").href=axu_url1024x768; //否则 调用2.css
</script>
准备 800.css 和 1024.css 里面设置不同的大小!



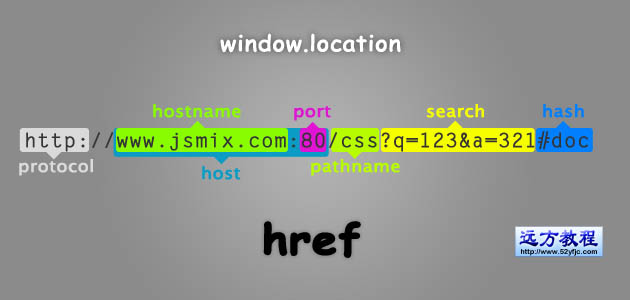
 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

