网页制作中,为了方便日后修改或协作开发,常常要对页面进行相应的注释,你网页结构清晰,可读性增强。以下介绍几种常用的注释方法:
一、HTML的注释方法
<!-- html注释:START -->
内容
<!-- html注释:END -->
二、CSS的注释方法
<style type="text/css">
/* css注释*/
</style>
在单独的css样式表文件中也采用此方法注释
三、JS的注释方法
<script type="text/javascript">
//js注释
</script>
四、ASP的注释方法
<%
Set xml=Server.CreateObject("Microsoft.XMLDOM")
Set Fs=xml.documentElement.childNodes
'ASP注释
%>
其他注释方法:
比如vbs用 '注释 或 REM 注释内容
PHP支持C,C++和Unix风格的注释方式:
/* C,C++风格多行注释 */
// C++风格单行注释
# Unix风格单行注释



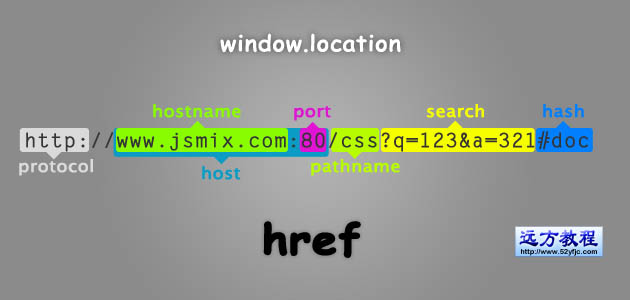
 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

