既然存在n多种切图方式,那么是不是哪种方式都可以满足要求?
答案:不是的。
一般对页面的要求是,当页面大小发生变化时,页面的各部分可以相对自由地伸缩,而不会使页面发生错乱或变形等问题。
我们切分好的图是要输出为Html格式的网页文件的,然后通过网页编辑器,将该页面进行加工,做成符合要求(例如可以根据内容多少,自由伸缩等)的模板页面。这其中,切图的方式直接影响着模板页面是否能够满足实际的要求。
我们来看一个例子:

2)切图技巧主要有几下几点
属性均匀的区域适合分为一个切片,均匀主要是指颜色和形状都没有变化,或者在X或在Y方向上没有变化。
属性渐变的区域适合分为一个切片,渐变有两种表现形式
颜色渐变
形状渐变
根据原图的内容布局,确定整体的切分策略,即切分要有分块的思想,要在想象中将整个布局看成是一个两个table,然后在具体到每个table,去考虑里面应该如何切。
下面通过几个图例来说明





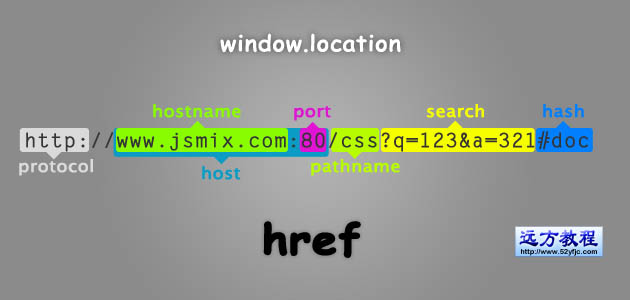
 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

