第七步
解决了footer部分,现在我们来给主container区域加入更多内容。首先我们需要两张来自PSD图档的新图片。


注意,我使用了图片来表现文本块。一般说来,直接用文字是最好的,这样能让网页更容易被搜索到同时也被实践证明是比较好的做法。但如果要用文字实现图中的效果我们必须使用一些难得多的Flash和SIRr技术。既然本文是篇简明易懂的教程,我还是宁愿用一副大图片。:-)
下面是一小段HTML代码,只有container部分的:
<div id="outside_container">
<div id="container">
<a href="#"><img src="images/logo.jpg" id="logo" /></a>
<ul id="menu">
<li><a href="#">Retouching</a></li>
<li><a href="#">Digital Effects</a></li>
<li><a href="#">Web Work</a></li>
</ul>
<ul id="right_menu">
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
<img src="images/panel_home.jpg" id="panel" />
<div id="content">
<!-- THE CONTENT GOES IN HERE -->
</div>
</div>
</div>
在container区域我们加了五项内容:
- 我们的logo:加了链接,点击可到达首页,id=“logo”
- 主菜:很简单的一个无序列表,id="menu"
- 右侧菜单:除了id="right_menu"外,和前一个菜单没两样
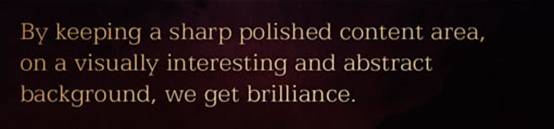
- 大文本图片:这是我们主要的头部文本,存成了图片, id="panel"
- Content(内容) Div:我们待会儿要把页面的所有内容放在这里。但现在我只写了一句HTML注释,先让它留空。
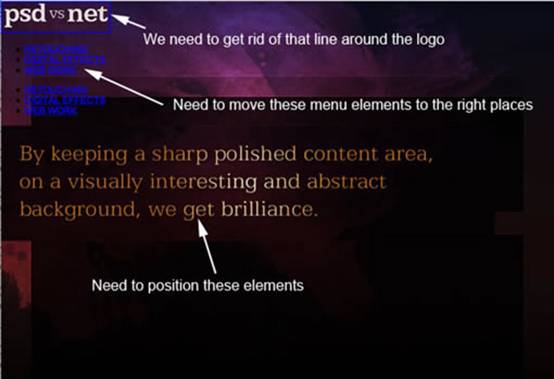
在我们开始设计样式前,现在的页面值得一看,所有的内容像这样堆在一起:

你也看见了,我们得来个乾坤大挪移好让一切归位。你还应该想起来,我们要用绝对定位来简单快捷地完成这个任务。



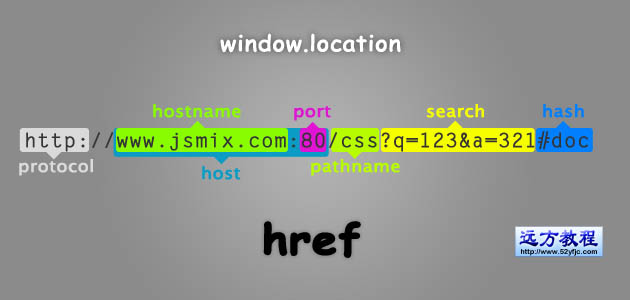
 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

