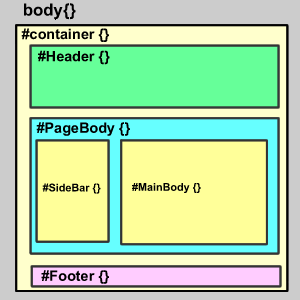
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。

DIV结构如下:
│body {} /*这是一个HTML元素,具体我就不说明了*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS[NextPage]
接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:
这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
下面,我们在<body></body>标签对中写入DIV的基本结构,代码如下:
<div id="container">[color=#aaaaaa]<!--页面层容器-->[/color]
<div id="Header">[color=#aaaaaa]<!--页面头部-->[/color]
</div>
<div id="PageBody">[color=#aaaaaa]<!--页面主体-->[/color]
<div id="Sidebar">[color=#aaaaaa]<!--侧边栏-->[/color]
</div>
<div id="MainBody">[color=#aaaaaa]<!--主体内容-->[/color]
</div>
</div>
<div id="Footer">[color=#aaaaaa]<!--页面底部-->[/color]
</div>
</div>
为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS信息,代码如下:
/*基本信息*/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
/*页面层容器*/
#container {width:100%}
/*页面头部*/
#Header {width:800px;margin:0 auto;height:100px;background:#FFCC99}
/*页面主体*/
#PageBody {width:800px;margin:0 auto;height:400px;background:#CCFF00}
/*页面底部*/
#Footer {width:800px;margin:0 auto;height:50px;background:#00FFFF}



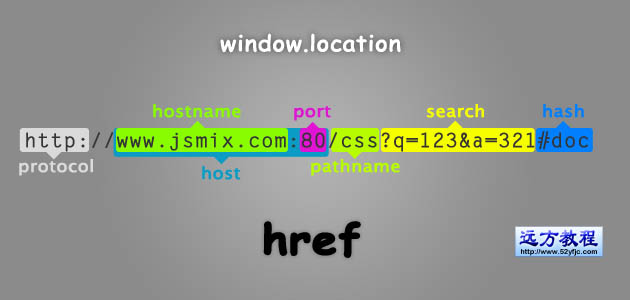
 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

