让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
针对IE 在<object></object>内加上参数<param name="wmode" value="opaque" />
针对FF 在<embed />内加上参数wmode="opaque"
标准的的Flash插入
<!-- 标准的的Flash插入
设置高度与宽度:
width="400" height="400"
设置路径:
data="style/flash/001.swf" 与 value="style/flash/001.swf"
替代文本或替代图片:
<a href="" title=""><img src="" alt="" /></a> 也可以不要这段
-->
<object type="application/x-shockwave-flash" data="style/flash/001.swf" width="400" height="400">
<param name="movie" value="style/flash/001.swf" />
<a href="style/flash/001.swf"><img src="style/img/001.jpg" alt="Flash动画" /></a>
</object>
透明的Flash
<!-- 透明的Flash
让Flash透明的关键属性:
<param name="wmode" value="transparent">
-->
<object type="application/x-shockwave-flash" data="style/flash/001.swf" width="400" height="400">
<param name="movie" value="style/flash/001.swf" />
<param name="wmode" value="transparent">
<a href="style/flash/001.swf"><img src="style/img/001.jpg" alt="Flash动画" /></a>
</object>
不会遮住层的Flash
<!-- 不会遮住层的Flash
让Flash不档住浮动对象或层的关键属性:
<param name="wmode" value="opaque" />
<embed wmode="opaque"></embed>
-->
<object type="application/x-shockwave-flash" data="style/flash/001.swf" width="400" height="400">
<param name="movie" value="style/flash/001.swf" />
<param name="wmode" value="opaque" />
<embed wmode="opaque"></embed>
<a href="style/flash/001.swf"><img src="style/img/001.jpg" alt="Flash动画" /></a>
</object>
wmode 属性/参数值 Window | Opaque | Transparent
模板变量:$WM,(可选)允许使用 Internet Explorer 4.0 中的透明 Flash 内容、绝对定位和分层显示功能。此标记/属性仅在带有 Flash Player ActiveX 控件的 Windows 中有效。
"Window"在 Web 页上用影片自己的矩形窗口来播放应用程序。"Window"表明此 Flash 应用程序与 HTML 层没有任何交互,并且始终位于最顶层。
"Opaque" 使应用程序隐藏页面上位于它后面的所有内容。
"Transparent"使 HTML 页的背景可以透过应用程序的所有透明部分显示出来,并且可能会降低动画性能。
"Opaque windowless"和"Transparent windowless"都可与 HTML 层交互,从而允许 SWF 文件上方的层遮蔽应用程序。这两种选项之间的差异在于"Transparent"允许透明,因此,如果 SWF 文件的某一部分是透明的,则 SWF 文件下方的 HTML 层可以透过该部分显示出来,而"opaque"则不会显示。
如果忽略此属性,默认值为 Window。仅适用于 object。



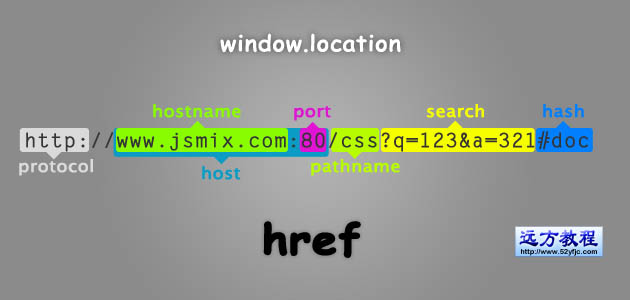
 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

