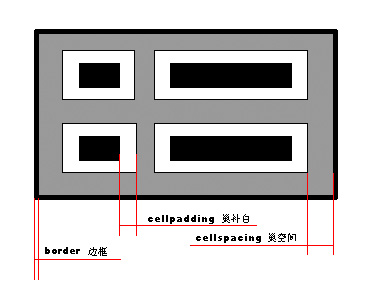
<table border cellpadding=#>表元内部空白设置:
<table border cellpadding=10>
<tr><th>Food</th><th>Drink</th><th>Sweet</th>
<tr><td>A</td><td>B</td><td>C</td>
</table>

表格内文字的对齐/布局
<tr align=#>
<th align=#> #=left, center, right
<td align=#>
<table border width=160>
<tr>
<th>Food</th><th>Drink</th><th>Sweet</th>
<tr>
<td align=left>A</td>
<td align=center>B</td>
<td align=right>C</td>
</table>

<tr valign=#>
<th valign=#> #=top, middle, bottom, baseline
<td valign=#>
<table border height=100>
<tr>
<th>Food</th><th>Drink</th>
<th>Sweet</th><th>Other</th>
<tr>
<td valign=top>A</td>
<td valign=middle>B</td>
<td valign=bottom>C</td>
<td valign=baseline>D</td>
</table>

好了,表格的基本的应用就是这些了。大家有什么问题,积极发问啊!!!



 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 HTML基础第三讲:关于
HTML基础第三讲:关于 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

