您是否老觉得网页「空空的」,没错!一个可能是我们还没有很多内容,另一个可能则是我们还没有设定网页背景。网页背景有这么神奇的功效吗?当然,网页背景是整个网页设计重要的一环,一个设计精美的网站,莫不费尽心思,让网页背景能够和前景图文相结合,做出网页整体感的效果。
【背景卷标】
说穿了,背景卷标只有<BODY>这个卷标,其余的效果,只要加上一些简单的属性便可做到。
1. 使用方法:<body bgcolor="#ffffff" background="bg.jpg">
2. 卷标解说:这个卷标其实应该老早就要讲了,毕竟它是构成网页不可或缺的基本要素之一(哎哎哎…现在放马后炮有什么用!)。我们背景颜色或图片的设定以及连结字体的颜色,通通都放在<body>这卷标里面。工友就其属性来一一解说:
| 背景颜色 | 用法:<body bgcolor="颜色码">设定背景颜色。有人会说:『我已经设定了背景图片,那背景颜色还有用吗?』当然有用!当使用者连结到贵站时,若背景图案还没传输完之前(有的背景图蛮大的),就会先显现背景颜色,您说,是不是比一片灰灰的好看多了呢! |
| 原始码 | <html> <head> <title>这是标题</title> </head> <body bgcolor="#f9e6a2"> 这里是本文区 </body> </html> |
| 呈现结果 | 这里是本文区 |
| 背景图片 | 用法:<body background="图文件名称、路径">g设定背景图案。图档可以是jpg或gif格式的图档,工友建议:图档不要太大,否则网页加载会蛮慢的。 |
| 原始码 | <html> <head> <title>这是标题</title> </head> <body background="bg.jpg"> 这里是本文区 </body> </html> |
| 呈现结果 | 这里是本文区 |
【内文、连结文字颜色设定】
1. 使用方法:<body text="#000000" link="#0000ff" vlink="#ff00ff" alink="#ff0000">
第1页 第2页



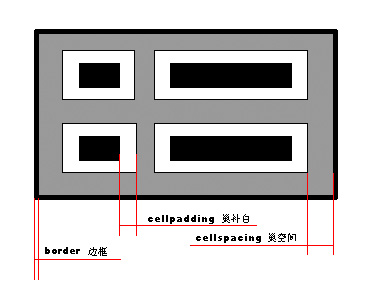
 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 HTML基础第三讲:关于
HTML基础第三讲:关于 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

