缺省情况下,表格在浏览器屏幕上左对齐,你可以使用<TABLE>的ALIGN属性来指定表格的对齐方式。ALIGN属性可以取值“left”、“center”和“right”。例如,让一个表格在屏幕中央显示可以使用:
<TABLE ALIGN=“CENTER”>
注意
使用<TABLE>的ALIGN属性要小心,不是所有的浏览器都能识别它。如果你要让表格显示在屏幕中央,使用<CENTER>标识符来包含表格会更安全些。
你可以使用<TR>的ALIGN属性来设置表格中每行元素的水平对齐方式,这个属性也可以取值“left”、“center”和“right”。要设置某一行中所有元素的竖直对齐方式,可以使用<TR>的VALIGN属性,它可以取值“top”、“middle”和“botton”(缺省情况下取值“middle”)。
要更好地控制表格中某个表头或元素的排列方式,可以使用<TH>和<TD>标识符的ALIGN和VALIGN属性,这两个属性的取值范围与<TR>相同,然而<TH>的<TD>ALIGN和VALIGN属性将会覆盖任何为整个一行指定的排列方式。
控制表项的空间
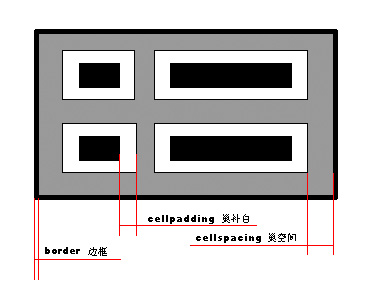
当浏览器显示一个表格时,它将每一列的宽度设置为这一列中最长表项的宽度。浏览器尽可能地占用较小的屏幕空间来紧密地排列表格中的每一项。你可以使用<TABLE>的CELLPADDING和CELLSPACING属性来改变这一缺省值。
通过使用CELLPADDING属性,你可以为表格中的每一项安排一个更大的空间,使用CELLSPACING属性,你可以为表项之间留出一定的空间。这两个属性的值都以象素来指定。下面的例子说明了如何使用这两个属性(见图6.20):
<HTML>
<HEAD> <TITLE> Cell Spacing </TITLE></HEAD>
<BODY>
<TABLE BORDER=1>
<CAPTION> Normal Table </CAPTION>
<TR>
<TD> First Column </TD>
<TD>Second Column </TD>
</TR>
</TABLE>
<HR>
<TABLE BORDER=1 CELLSPACING=20>
<CAPTION> Table With Cell Spacing </CAPTION>
<TR>
<TD> First Column </TD>
<TD>Second Column </TD>
</TR>
</TABLE>
<HR>
<TABLE BORDER=1 CELLPADDING=20>
<CAPTION> Table With Cell Padding </CAPTION>
<TR>
<TD> First Column </TD>
<TD>Second Column </TD>
</TR>
</TABLE>
</BODY>
</HTML>
控制表格和表项的大小
某些时候你可能想让表格显示出来大一些,你可以用<TABLE>的WIDTH属性来控制表格的宽度,你可以为WIDTH属性提供宽度的绝对值或相对值。
当为WIDTH属性提供宽度的绝对值时,你用象素来表示。例如,要建立一个宽为100个象素的表格,可以用<TABLE WIDTH=100>。当然,并不能保证表格显示出来恰好是你指定的宽度,表项中的内容可能会迫使表格显示出来比WIDTH属性指定的值要宽。



 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 HTML基础第三讲:关于
HTML基础第三讲:关于 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

