6. 其有下列可设定之属性:
o NAME="名称",是设定此一字段的名称,程序中常会用到。
o VALUE="内容",是设定此一字段的内容、值或是意义。
o ALIGN="对齐方式",是设定此一字段的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
o CHECKED,是设定此一字段为预设选取值。
7. 密码窗体:利用TYPE=" PASSWORD "就会产生一个密码窗体,密码窗体和文字输入窗体长得几乎一样,差别就在于密码窗体在输入时全部会以星号来取代输入的文字,以防他人偷窥。
| 呈现结果 | |
| 原始码 | <FORM> 请输入密码:<INPUT TYPE="PASSWORD" NAME="INPUT"> </FORM> |
8. 其有下列可设定之属性:
o NAME="名称",是设定此一字段的名称,程序中常会用到。
o SIZE="数值",是设定此一字段显现的宽度。
o VALUE="预设内容",是设定此一字段的预设内容,不过呈现出来仍是星号。
o ALIGN="对齐方式",是设定此一字段的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
o MAXLENGTH="数值",是设定此一字段可设定输入的最大长度。
9. 送出按钮:通常我们窗体填完之后,都会有一个送出按钮以及清除重写的按钮,分别是利用TYPE=" SUBMIT "及TYPE=" RESET "来产生,相当的简单易用。
| 呈现结果 | |
| 原始码 | <FORM> <INPUT TYPE="SUBMIT" VALUE="送出资料"> <INPUT TYPE="RESET" VALUE="重新填写"> </FORM> |
10. 其有下列可设定之属性:
o NAME="名称",是设定此一按钮的名称。
o VALUE="文字",是设定此一按钮上要呈现的文字,若是没有设定,浏览器也会自动替您加上「送出查询」、「重设」等字样。
o ALIGN="对齐方式",是设定此一字段的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
11. 按钮组件:窗体中或是JAVA SCRIPT常会用到按钮来作一些效果,因此,我们可以利用TYPE=" BUTTON "来产生一个按钮,相当简单。
| 呈现结果 | |
| 原始码 | <FORM> 请按下按钮:<INPUT TYPE="BUTTON" NAME="OK" VALUE="我同意"> </FORM> |
12. 其有下列可设定之属性:
o NAME="名称",是设定此一按钮的名称。
o VALUE="文字",是设定此一按钮上要呈现的文字。
o ALIGN="对齐方式",是设定此一字段的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
13. 隐藏字段:窗体中有时有些东西因为某些因素,不想让使用者看到,但因程序需要却又不得不存在,此时,我们就可以利用TYPE=" HIDDEN "来产生一个隐藏的字段。
| 呈现结果 | |
| 原始码 | <FORM> 隐藏字段:<INPUT TYPE="HIDDEN" NAME="NOSEE" VALUE="看不到"> </FORM> |
14. 其有下列可设定之属性:
o NAME="名称",是设定此一字段的名称。
o VALUE="文字",是设定此一字段的值、文字或意义。
【大量文字输入组件】
1. 有时候我们会希望让使用者输入比较大量的文字,此时,文字输入列就显得不敷使用,因此我们就可以利用<TEXTAREA></TEXTAREA>来产生一个可以输入大量文字的组件,夹在两个卷标中的文字会出现在框框中,可作为预设文字。
| 呈现结果 | |
| 原始码 | <FORM> 请输入您的意见:<BR> <TEXTAREA NAME="TALK" COLS="20" ROWS="3"></TEXTAREA> </FORM> |
2. 其有下列可设定之属性:
o NAME="名称",是设定此一字段的名称。
o WRAP="设定值",是设定此一字段的换行模式。设定值有三种:OFF(输入文字不会自动换行)、VIRTUAL(输入文字在屏幕上会自动换行,不过若是使用者没有自行按下ENTER换行,送出资料时,也视为没有换行)、PHYSICAL(输入文字会自动换行,送出资料时,会将屏幕上的自动换行,视为换行效果送出)。
o COLS="数值",是设定此一字段的行数(横向字数)。
o ROWS="数值",是设定此一字段的列数(垂直字数)。
【下拉式选单】
1. 下拉式选单令整个网页看起来有很专业的感觉,我们只要利用<SELECT NAME="名称">便可以产生一个下拉式选单,另外,还需要配合<OPTION>卷标来产生选项,这样才算完整喔!
| 呈现结果 | |
| 原始码 | <FORM> 您喜歡看書嗎?: <SELECT NAME="LIKE"> <OPTION VALUE="非常喜欢">非常喜欢 <OPTION VALUE="還算喜欢">還算喜欢 <OPTION VALUE="不太喜欢">不太喜欢 <OPTION VALUE="非常讨厌">非常讨厌 </SELECT> </FORM> |
2. 其有下列可设定之属性:
o SIZE="数值",是设定此一字段的大小,默认值为1,若是您的选项有四个,然后您将SIZE设成4,那么,下拉式选单便会变成选项方块,将四个选项一起呈现在方块中。
o MULTIPLE,是设定此一字段为复选,可以一次选好几个选项。
o NAME="名称",是设定此一字段的名称,程序中常会用到。
o SIZE="数值",是设定此一字段显现的宽度。
o VALUE="预设内容",是设定此一字段的预设内容。
o ALIGN="对齐方式",是设定此一字段的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
o MAXLENGTH="数值",是设定此一字段可设定输入的最大长度。
3. 单选核取表单:利用TYPE="RADIO"就会产生单选核取表单,单选核取表单通常是好几个选项一起摆出来供使用者点选,一次只能从中选一个,故为单选核取表单。
| 呈现结果 | |
| 原始码 | <FORM> 性別: 男 <INPUT TYPE="RADIO" NAME="SEX" VALUE="BOY"> 女 <INPUT TYPE="RADIO" NAME="SEX" VALUE="GIRL"> </FORM> |
4. 其有下列可设定之属性:
o NAME="名称",是设定此一字段的名称,程序中常会用到。
o VALUE="内容",是设定此一字段的内容、值或是意义。
o ALIGN="对齐方式",是设定此一字段的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
o CHECKED,是设定此一字段为预设选取值。
5. 复选核取表单:利用TYPE=" CHECKBOX "就会产生复选核取表单,复选核取表单通常是好几个选项一起摆出来供使用者点选,一次可以同时选好几个,故为复选核取表单。
| 呈现结果 | |
| 原始码 | <FORM> 喜好: <INPUT TYPE="CHECKBOX" NAME="SEX" VALUE="MOVIE">电影 <INPUT TYPE="CHECKBOX" NAME="SEX" VALUE="BOOK">看书 </FORM> |



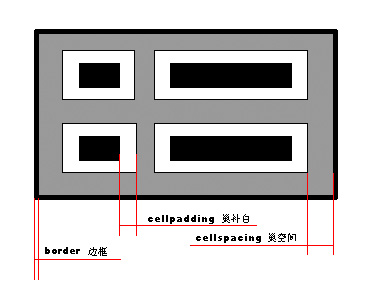
 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 HTML基础第三讲:关于
HTML基础第三讲:关于 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

