2. 卷标解说:用字体卷标中的颜色属性,可以设定文字的颜色,不过,却没有提到文字的颜色内定值该如何修改,这个<body>卷标中,便有设定内文、连结等文字的颜色内定值功能。用法如下:
| 內文颜色 | 用法:<body text="颜色码">设定一般文字颜色,也就是说,若没有特别去设定文字颜色的话,浏览器就会自动显现您所设定的颜色。 |
| 原始码 | <html> <head> <title>这是标题</title> </head> <body text="#0906a2"> 这里是文本区 </body> </html> |
| 呈现结果 | 这里是文本区 |
| 连接颜色 | 用法:<body link="颜色码">设定「连结」的颜色。只要是有连结的地方就会出现你指定的颜色,当然,如果按下连结后,那又会变成另一个颜色了,这底下会说明。 |
| 原始码 | <html> <head> <title>这是标题</title> </head> <body link="#ff6600"> <a href="http://www.wrclub.net">连结文字</a> </body> </html> |
| 呈现结果 | 连结文字 |
| 连结时颜色 | 用法:<body alink="颜色码">设定「按下连结」的颜色,也就是当您鼠标按下那连结的瞬间所呈现的颜色。 |
| 原始码 | <html> <head> <title>这是标题</title> </head> <body alink="#0099ff"> <a href="http://www.wrclub.net">连结中文字</a> </body> </html> |
| 呈现结果 | 连结中文字(这个效果请大家在自己的电脑上试验!鼠标点下连结瞬间才会出现我们设定的浅蓝色) |
| 已连结顏色 | 用法:<body vlink="颜色码">设定「按下链接后」的颜色,也就是如果该连结已经有被按过了,那么就会呈现的颜色。如此的做法,是要让使用者容易识别到底哪些连结有去过了,哪些没去过。 |
| 原始码 | <html> <head> <title>这是标题</title> </head> <body vlink="red"> <a href="http://www.wrclub.net">连结文字</a> </body> </html> |
| 呈现结果 | 连结中文字(这个效果请大家在自己的电脑上试验!设定已执行过的连结以红色显示) |
第1页 第2页



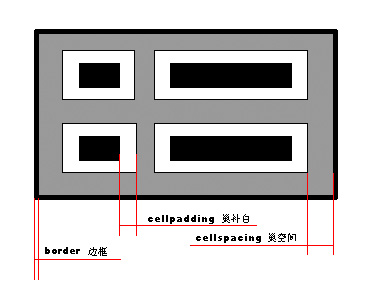
 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 HTML基础第三讲:关于
HTML基础第三讲:关于 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

