【网页内部的链接】
1. 使用方法:
(1). 先在欲链接处作记号:<a name="here1">这里是你想链接的点</a>
(2). 设定链接:<a href="#here1">链接</a>
2. 标志解说:有时候,当某页的内容很多时,我们可以利用网页的内部链接,来使使用者快速的找到资料。其原理不过是:在欲链接处做个记号(网页的任何地方都可以喔!),然后,链接时就寻这记号,就可以快速找到资料。很简单吧!
3. 使用范例:
| 范例 | 第一步骤 | 第二步骤 |
| www链接标志基本概念 | <a name="m1">欲链接的位置</a> | <a href="#m1">www链接标志基本概念</a> |
| 网页内部的链接 | <a name="m2">欲链接的位置</a> | <a href="#m2">网页内部的链接</a> |
| 网页外部的链接 | <a name="m3">欲链接的位置</a> | <a href="#m3">网页外部的链接</a> |
【网页外部的链接】
1. 标志解说:链接到外面去,可以扩充您网站的实用性及充实性,也正因这功能,才造就了www五彩缤纷的世界。由于网络上的服务五花八门,所以不同的服务有不同的链接方法,工友将之整理在下表。
2. 使用范例:
| 网站链接 | 好站 | <a href="http://www.wrclub.net">好站</a> |
| 电子邮件链接 | 写信给朋友 | <a href="mailto:fuxing@wrclub.net">写信给朋友</a> |
| ftp链接 | 下载档案 | <a href="ftp://ftp.wrclub.net">下载档案</a> |
| news链接 | seednet news服务 | <a href="news:news.wrclub.net">seednet news服务</a> |
| gopher链接 | seednet gopher服务 | <a href="gopher://gopher.wrclub.net/">seednet gopher服务</a> |
| bbs链接 | seednet gopher服务 | <a href="telnet://bbs.wrclub.net/">seednet bbs服务</a> |
【链接标志的参数】
1. 使用方法:在链接后面加入 target=_参数
2. 标志解说:链接的参数并不多,常见的大概就属 target 这参数了,target 的意思是『目标』,也就是网页链接的指向目标,这参数在框窗(frame)里尤为重要!
3. 使用范例:
o target=框窗名称:这在『框架标志』中也有提到,而且也只有在框架(框窗 or frame)中才用得到。正常而言,框窗有各自的名称,因此,我们可以利用此标志,来指定链接的内容显示到哪一个框窗中。
o target=_blank:将链接的画面内容,开在新的浏览窗口中。
o target=_parent:将链接的画面内容,当成文件的上一个画面。
o target=_self:将链接的画面内容,显示在目前的窗口中。
o target=_top:这个参数可以解决新链接的画面内容,被旧框窗包围的困扰,使用这参数,会将整个画面重新显示成链接的画面内容。
第1页 第2页



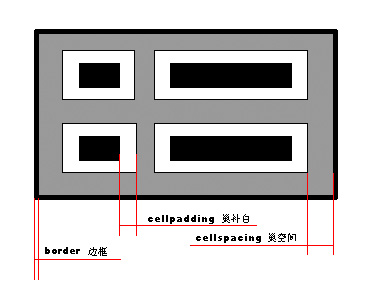
 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 HTML基础第三讲:关于
HTML基础第三讲:关于 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

