在实用美术中,常有"远看色彩近看花,先看颜色后看花,七分颜色三分花"的说法。
这也就说明,在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刃有余。
前面我们介绍了常用的电脑色彩模式RGB、HSB,以及色彩的三大属性,今天我们介绍常用配色的基本概念和相关实例剖析。
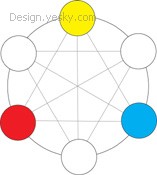
 色环 |
|
 |
|
在实用美术中,常有"远看色彩近看花,先看颜色后看花,七分颜色三分花"的说法。
这也就说明,在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刃有余。
前面我们介绍了常用的电脑色彩模式RGB、HSB,以及色彩的三大属性,今天我们介绍常用配色的基本概念和相关实例剖析。
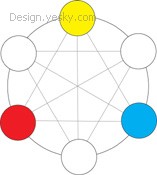
 色环 |
|
 |
|