1.不能点右键,不用CTRL+A,不能复制作!
<body oncontextmenu="window.event.returnValue=false" onkeypress="window.event.returnValue=false" onkeydown="window.event.returnValue=false"
onkeyup="window.event.returnValue=false" ondragstart="window.event.returnValue=false" onselectstart="event.returnValue=false">
</body>
2. 禁止复制,鼠标拖动选取
<body ondragstart=window.event.returnValue=false oncontextmenu=window.event.returnValue=false onselectstart=event.returnValue=false>
3.后退&关闭窗口
后退:javascript:history.back(1)
关闭:javascript:window.close();
使用方法:<a href=javascript:close()>[关闭窗口]</a>
4.节日倒计时
<Script Language="JavaScript">
var timedate= new Date( "October 1,2002");
var times= "国庆节";
var now = new Date();
var date = timedate.getTime() - now.getTime();
var time = Math.floor(date / (1000 * 60 * 60 * 24));
if (time >= 0)
document.write( "现在离"+times+"还有: "+time +"天")
</Script>
5.打开窗口即最大化
<script language="JavaScript">
<!-- Begin
self.moveTo(0,0)
self.resizeTo(screen.availWidth,screen.availHeight)
// End -->
</script>
6.大 中 小 文字的变化
<script type="text/javascript">
function doZoom(size)
{document.getElementById('zoom').style.fontSize=size+'px';}
</script>
<span id="zoom">需要指定大小的文字</span>
<a href="javascript:doZoom(16)">大</a> <a href="javascript:doZoom(14)">中</a> <a href="javascript:doZoom(12)">小</a>
7.记录并显示网页的最后修改时间
<script language=JavaScript>
document.write("最后更新时间: " + document.lastModified + "")
</script>
远方原创文章,转载请注明出处:http://www.52yfjc.com/show.asp?id=30。



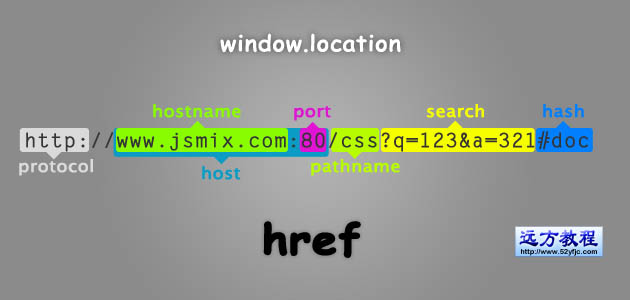
 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

