第三步

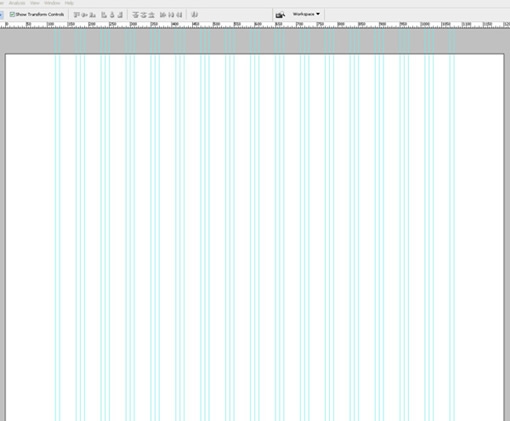
构造了结构之后我们继续。 打开16栏式的PSD模板文件。 打开 “图像 》画布大小” 。 把画布的宽度设置为 1200px 高度设置为 1700px 。把背景色设置为 #ffffff 既白色。
第四步

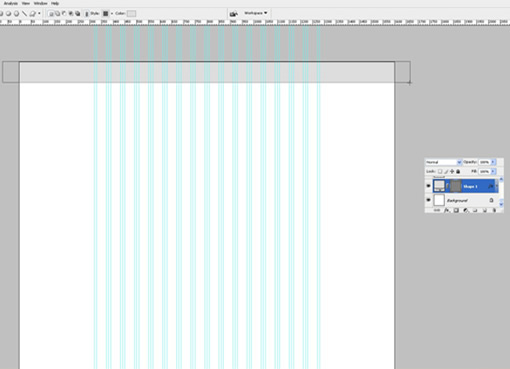
用长方形工具在顶部画一个宽100%高大概80px的长方形。 用颜色: #dddddd 填充它。
第五步

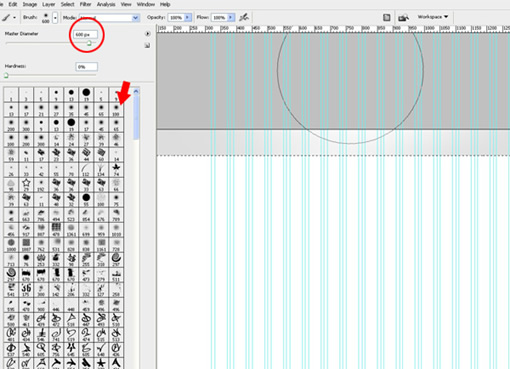
在长方形那层上面创建一个新层。 按住CRTL键鼠标点击长方形层。 长方形就被选中了,然后把目标移至刚建的新层上。 选择半径 600px 的软笔刷(如图), 把其颜色设置为白色, 然后就像图片所示那样在选框上边缘点几下。 通过这个技巧你画出了一个微妙的照亮效果。 你现在可以把这两层联合起来了。
第六步

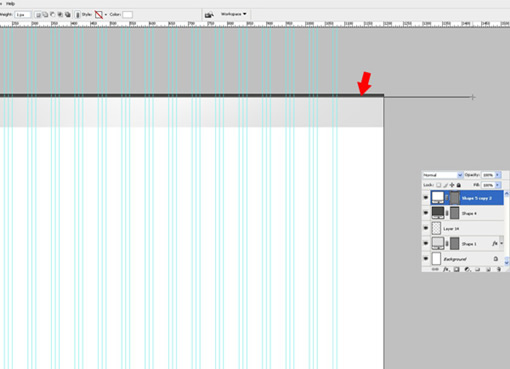
建一个新层,再用长方形工具如图所示在上端画一个深灰色的小长方形。



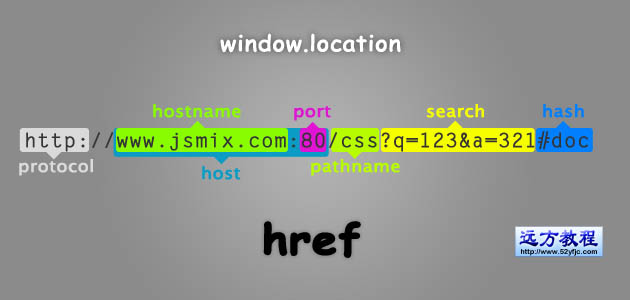
 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

