第十五步

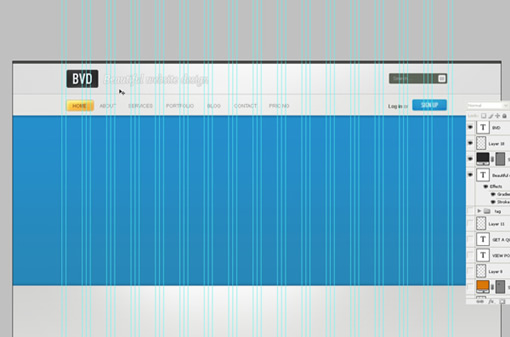
加了logo和网站描述之后,我们的网页就如上所示。
第十六步

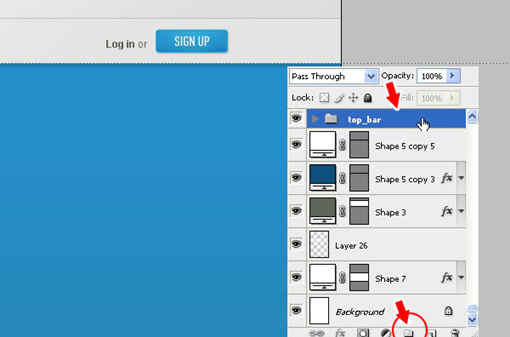
现在我们回到层结构那里提早做一些工作。创建一个空的层文件夹并命名为”top_bar” 。移动所有的图层到这个文件夹里面(包括logo,条纹,搜索框,注册按钮,导航和背景)。

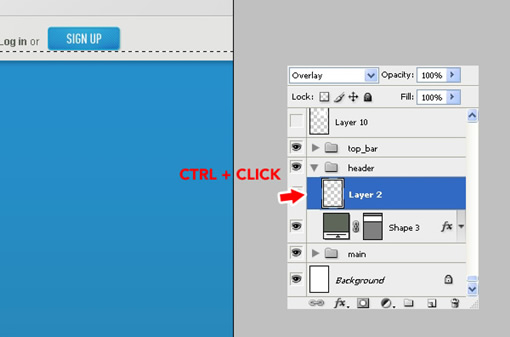
创建另外一个空层文件夹并命名为”header”。这里用于放置头部图层 。如上图所示
第十七步

头部看起来有的平淡,因此我们可以再任意位置加相同的亮光效果。 选中蓝色的头部区域。在它上面创建一个新层并设置其混合样式为 叠加。

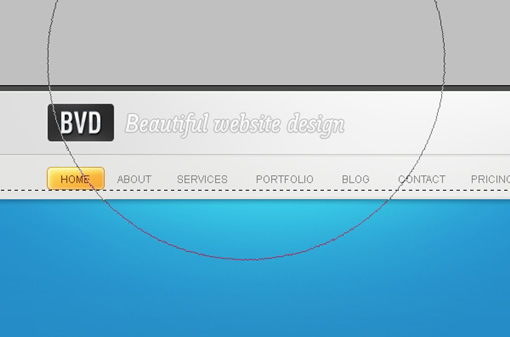
选一个大点的600px软笔刷,颜色为#ffffff白色。然后再导航下方点击几次。假如想更有层次感,你还可以把颜色调为黑色,然后在头部区底部重复同样操作。



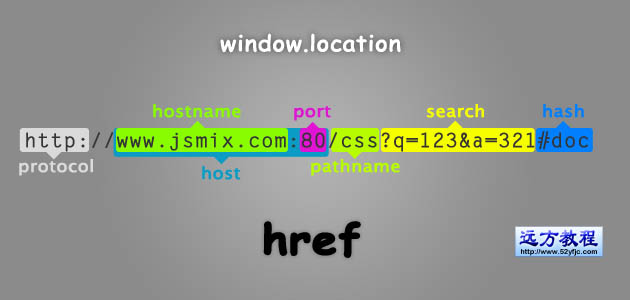
 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

