HTML超文本标记语言(英文:HyperText Markup Language)是用于描述网页文档的一种标记语言。HTML是Web编程的基础,也就是说万维网是建立在超文本基础之上的,万维网主要由从服务器通过HTTP协议向浏览器发送的HTML文档组成。1997年W3C已经正式推荐当今主流的HTML4.0标准。
HTML5是一个还未完成的标准,而HTML4已经正式使用了10多年了,它仍是当前主流的标准。由于HTML5现在并没有广泛地运用,而且搜索引擎支持效果也不佳,现在用HTML5来制作网页并不会给你的网站带来什么好处。重新开发一个HTML5的网站,也要比把一个网站从HTML4迁移到HTML5上容易的多,这是因为这两个版本之间有很大不同之处,下面介绍HTML4和HTML5之间的主要不同:

一、新的<video>和<audio>标记替代FLASH
<canvas>、<source>、<video>和<audio>通过一个标准接口嵌入图片、音频和视频多媒体,而无需安装任何插件。
<audio>和<video>以替代<object>和<embed>标记。
Canvas由一个可绘制地区HTML代码中的属性定义决定高度和宽度。JavaScript代码可以访问该地区,通过一套完整的绘图功能类似于其他通用二维的API,从而使动态生成的图形。
如通过<canvas>元素来显示一个红色的矩形:
<canvas id="myCanvas"></canvas><script type="text/javascript">var canvas=document.getElementById('myCanvas');var ctx=canvas.getContext('2d');ctx.fillStyle='#FF0000';ctx.fillRect(0,0,80,100);</script>
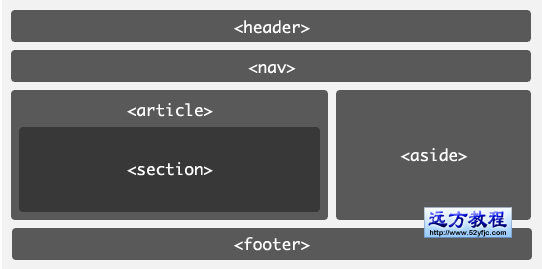
二、新的<section><article><header><footer>和<nav>标记
HTML5的设计是要更好的描绘网站的解剖结构,类似<div>和<span>的标签<section>、<article>、<header>和<nav>(网站导航块)有利于搜索引擎的索引整理,也便于小屏幕装置和视障人士使用。
随着HTML5的到来,无处不在的<div id="header">和<div id="footer">传统代码方法,将变成标签<Header>和<footer>。
三、新的<menu>和<figure>标记
新的<menu>标记可以被用作普通的菜单,也可以用在工具条和右键菜单上。新的<figure>标记是一种更专业的管理页面上文字和图像的方式。
四、全新的<form>标记
新的<form>标记对原有的表单元素进行的全新的修改,用于创建供用户输入的HTML表单。<form>元素包含一个或多个表单元素,其中<input>标签规定用户可输入数据的输入字段。
HTML5中的新标签:
<article>:定义了一个文档内容的独立片段,比如博客条目或报纸文章。
<aside>:定义页面内容之外的内容,aside的内容应该与附近的内容相关。
<audio>:定义声音内容。
<canvas>:定义图形。
<command>:定义命令按钮,比如单选按钮、复选框。
<datagrid>:定义树列表(tree-list)中的数据。
<datalist>:定义下拉列表。
<datatemplate>:定义数据模板。
<details>:定义元素的细节。
<dialog>:定义对话(会话)。
<embed>:定义外部交互内容或插件。
<figure>:定义媒介内容的分组,以及它们的标题。
<figcaption>:定义figure元素的标题。figcaption元素应该被置于figure元素的第一个或最后一个子元素的位置,它是可选的。
<footer>:定义section或page的页脚。
<header>:定义section或page的页眉。
<m>:定义有记号的文本,请在需要突出显示文本时使用<m>标签。
<meter>:定义预定义范围内的度量。
<nav>:定义导航链接。
<nest>:定义数据模板中的嵌套点。
<output>:定义输出的一些类型。
<progress>:定义任何类型的任务的进度。
<rule>:为升级模板定义规则。
<section>:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
<source>:定义媒介源。
<time>:定义日期或时间。
<video>:定义视频,比如电影片段或其他视频流。
五、一些过时的HTML4标记将取消
如<big><font>和<center>,因为它们已经被CSS取代。
HTML5不再支持的HTML4标签:
<acronym>:定义首字母缩写。
<applet>:定义applet。
<big>:定义大号字体效果,请使用<b>或<strong>标签代替(<strong>标签表示把文本标记为相比其他文本更为重要,<b>标签在HTML5中被重新定义为文本中需要强调的部分)。
<center>:定义居中的文本。
<dir>:定义目录列表。
<basefont>:请使用CSS代替。
<font>:定义文本的字体、尺寸和颜色。
<frame>:定义子窗口(框架)。
<frameset>:定义框架的集。
<isindex>:定义单行的输入域。
<noframes>:定义noframe部分。
<s>:定义加删除线的文本。(同strike)
<strike>:定义加删除线的文本,请使用<del>标签代替。
<u>:定义下划线文本。
<tt>:定义打字机文本。
六、<a><cite>和<menu>被修改、重新定义或标准化了
没有href属性的a元素代表一个假设可能放置一个链接的占位符。
<b>标签在HTML5中仍是粗体,但被重新定义为文本中需要强调的部分。
<head>元素不再允许object元素作为子元素。
<hr>元素显示为一条水平线,代表一个段段专题间断,不再支持align,noshade,size以及width属性。
<strong>元素现在代表重要性而不是强烈的强调。
<small>元素现在代表注释的小字(旁注)。
<cite>定义引用,可使用该标签对参考文献的引用进行定义,比如书籍或杂志的标题,引用的文本将以斜体显示。
<i>标签依然是斜体样式,但它的意义已经和之前有所不同,HTML5中只是为了将一段文字标识出来,而不是为了设置斜体。
七、HTML4部分元素变更了属性
table的border属性只允许值为"1"以及空字符。
img的border属性不再允许。
img和其他元素的width和height属性不再允许包含百分比。
八、HTML4部分元素引入了几个新属性
为了和link元素的一致性,a和area(定义图像映射中的区域)元素现在有了media属性。
为了和a和link元素的一致性,area元素现在也有了hreflang、type和rel属性。
主要为了和a元素的一致性,base元素也有了target属性。(这已被广泛支持)
script元素有了一个新属性async,可以影响脚本的加载和执行。
九、<noscript>标签将会被大量使用
HTML5时代将会是一个富媒体时代。传统的文字、图片、链接、音频、视频已经满足不了用户不断增长的需求,大量的脚本能够编辑出丰富的信息,包括游戏、个性化设计和交互式设计等。<noscript>元素用来定义在脚本未被执行时的替代文本内容,就如同<img>标签中的alt属性。
HTML中很少用到但HTML5中可能很有用的标签:
<abbr>:表示一个缩写形式,比如「Inc.」、」etc.」。最初是在HTML4.0中引入的,表示它所包含的文本是一个更长的单词或短语的缩写形式。
<address>:定义文档作者或拥有者的联系信息。
<bdo>:定义文本显示的方向。
<blockquote>:定义摘自另一个源的块引用。<blockquote>与</blockquote>之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进,而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
<dl>:定义一个定义列表。
<dt>:定义一个定义列表中的一个项目,以及dialog中的角色。
<dd>:定义一个定义列表中对项目的描述。
<del>:定义文档中已删除的文本。(与<ins>一起使用,描述文档中的更新和修正。)
<ins>:定义插入文本。(与<del>标签一起使用,来描述对文档的更新和修正。)
<fieldset>:将表单内的相关元素分组。
<legend>:为<fieldset>、<figure>以及<details>元素定义标题。
<menu>:定义菜单列表。当希望列出表单控件时使用该标签。(请使用CSS来定义列表的类型。)
<q>:定义一个短的引用。(浏览器经常会在这种引用的周围插入引号。)
十、新增事件属性
HTML5元素可拥有事件属性,这些属性在浏览器中触发行为,比如当用户单击一个HTML5元素时启动一段JavaScript。下面列出的事件属性,可以把它们插入HTML标签来定义事件行为。
HTML5中的新事件属性举例:
onafterprint:在打印文档之后运行脚本
onbeforeunload:在文档加载之前运行脚本
onerror:当错误发生时运行脚本
onforminput:当表单获得用户输入时运行脚本(表单事件)
ondrag:当拖动元素时运行脚本(鼠标事件)
onmousewheel:当转动鼠标滚轮时运行脚本
onplaying:当媒介数据已开始播放时运行脚本(媒介事件)
onwaiting:当媒介已停止播放但打算继续播放时运行脚本



 从9个不同的方面深入分
从9个不同的方面深入分 html5智能手机播放的视
html5智能手机播放的视 html5常用标签使用实例
html5常用标签使用实例 分享全球十款超强HTML
分享全球十款超强HTML Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

