一些网页会有视频的嵌套窗口,在电脑上可以播放,但是在手机上打开这个网页,视频那里就会显示“插件不支持”的类似画面。
代码要怎样写才能实现既能在电脑上播放又可以在手机上播放呢?
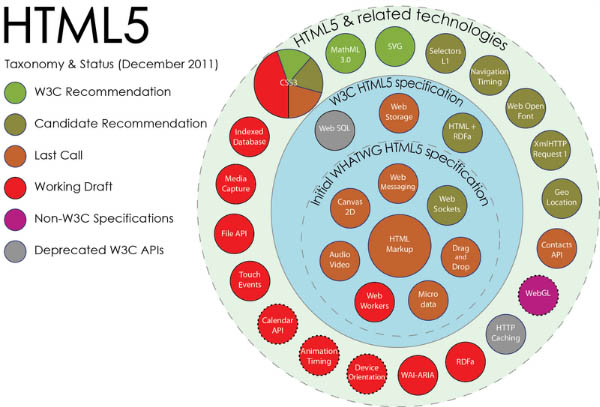
HTML5
没错,使用html5就可以实现。但是你会问并不是所有的浏览器都支持html5啊,怎么办?
没事,我们可是使用折冲的方法对浏览器进行判断。如果是电脑的浏览器,我们还是使用以前的代码;如果是手机的浏览器。我们就使用html5。因为现在的智能手机的浏览器一般都支持html5的了。其实不支持html5的好像就ie9以下的浏览器了。
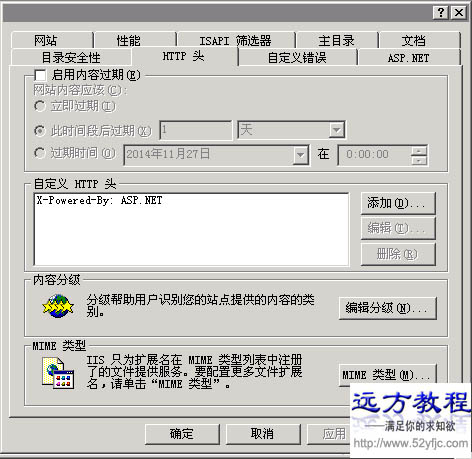
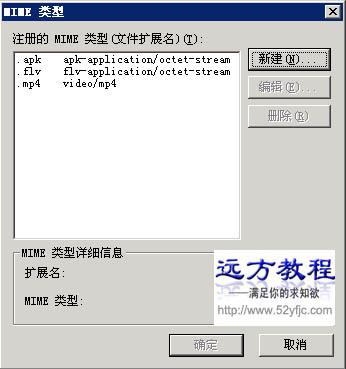
其中有一步骤很关键:就像为了使网页能播放flv格式视频而要在IIS添加MIME类型那样需要在IIS增加对应的MIME类型。


下面来看看具体代码怎样写。
视频嵌套界面:
<div class="left">
<iframe id="rightPic" style="border:0;" scrolling="no" src="right.html" ></iframe>
<iframe id="rightPic2" style="width:234px;height:180px; border:0;margin-left:-6px;margin-top:-8px; display:none;"
scrolling="no" class="left" src="video.htm" ></iframe>
</div>
判断浏览器:
<script type="text/javascript">
//------------判断浏览器-----------
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s; (s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :
(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
//------------判断浏览器-----------
$(function () {
$("#marquee").kxbdMarquee();
try {
if (Sys.ie.toString() == "6.0") {
//$("#mainRight").css("padding-left", "7");
$("#middlelogo div").attr("class", "left");
$("#rightlogo").css({ "width": "233", "margin-left": "3" });
$("#rightlogo div").attr("class", "left rightlogo");
$("#rightlogo img").css("width", "233");
$("#rightlogo div:first").attr("class", "left");
$("#rightPic").css({ "src": "right2.html", "width": "233", "margin-left": "0" });
$("#bottomlogo img").css("width", "796").attr("class", "left");
}
else {
}
}
catch (e) { }
try {
if (ua.indexOf('android') > -1 || ua.indexOf('linux') > -1) {
$("#rightPic").css("display", "none");
$("#rightPic2").css("display", "");
}
}
catch (e) { }
});
</script>
right.html文件:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312" /> <title></title> <!--<link rel="stylesheet" type="text/css" href="css/default.css"> --> <!--<script type="text/javascript" src="js/slide.js"></script>--> </head> <body style="border: 0px; margin: 0; padding: 0px;"> <div id="bigpicarea" style="width:300px;height:180px;overflow:hidden ;" > <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="240" height="180"> <param name="movie" value="vcastr22.swf"/> <param name="quality" value="high"/> <param name="allowFullScreen" value="true" /> <param name="FlashVars" value="vcastr_file=MPEG.flv&IsAutoPlay=1" /> <embed src="vcastr22.swf" allowFullScreen="true" FlashVars="vcastr_file=MPEG.flv&IsAutoPlay=1" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="240" height="180"></embed> </object> </div> </body> </html>
video.htm文件:
<!DOCTYPE html> <html> <head> <title>Html5 video</title> </head> <body> <div style="margin-top:-40px; margin-left:-7px;"> <video controls="controls" autoplay="autoplay" width="240" height="220" style="margin-top:-40px;"> <source src="CQ.mp4" type="video/mp4" /> Your browser does not support the video tag. </video> </div> </body> </html>




 从9个不同的方面深入分
从9个不同的方面深入分 html5常用标签使用实例
html5常用标签使用实例 一篇神文让你精通HTML
一篇神文让你精通HTML 分享全球十款超强HTML
分享全球十款超强HTML Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

