很多人可能由于习惯,有时虽然知道html5的新标签语义明晰,但有时依然绕不过弯,想都不想直接用div了。这里了简单介绍一下几个html5中的标签,并做一个简单的样例。
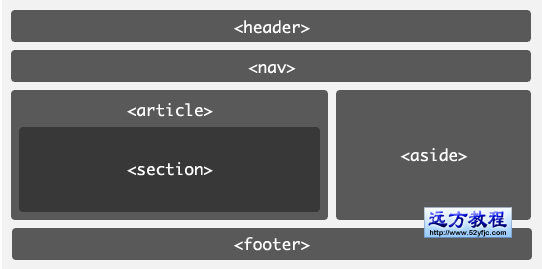
首先,header,nav,article,section,aside,footer这些html5的标签本质上和div没有任何区别,他们的实质性作用就是让你的html代码有语义。也就是说,仅仅在html使用它们并不会显示出他们语义中包含的意思。还需要针对每一个标签编写相应的css。接下来,我将以下图为例,写一个样例

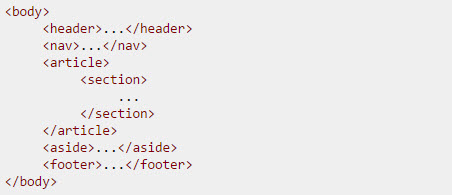
先写出它的大概框架。注意了,因为article section之类的仅仅是语义上的区别,其实怎么写都行。

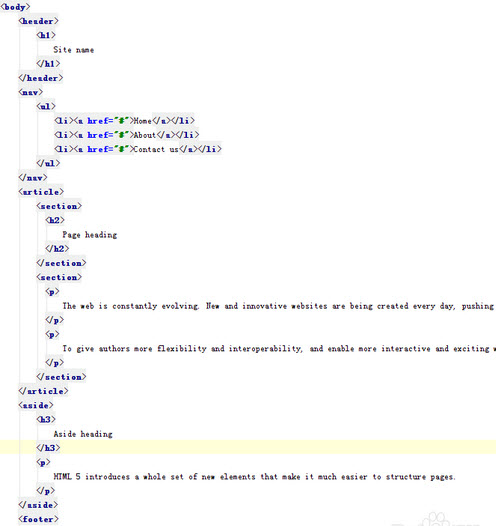
然后添加一些内容,让页面显得饱满些,随便加一些就行,内容不重要。

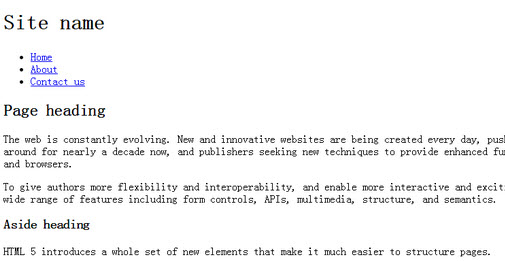
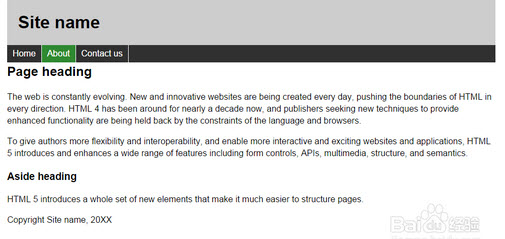
直接在页面打开,它看上去是这样的。

接下来就是用css来让它看上去健康些,先定义header 和 nav以及body。效果如图
body
{
margin: 0 auto;
width: 900px;
background: #fff;
font: 100%/1.4 helvetica, arial, sans-serif;
}
header
{
background: #ccc;
padding: 20px;
}
header h1 { margin: 0; }
nav
{
float: left;
width: 900px;
background: #333;
}
nav ul
{
margin: 0;
padding: 0;
}
nav ul li
{
list-style-type: none;
display: inline;
}
nav li a
{
display: block;
float: left;
padding: 5px 10px;
color: #fff;
text-decoration: none;
border-right: 1px solid #fff;
}

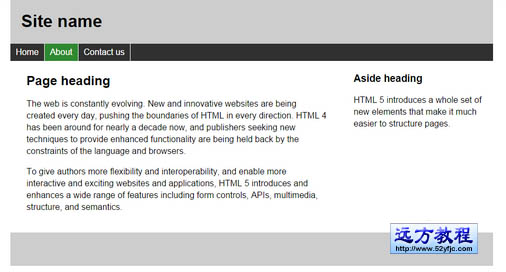
下面是对article 和 footer的定义,完成这些之后就能看到一个还不错的页面了
article
{
clear: left;
float: left;
width: 560px;
padding: 20px 0;
margin: 0 0 0 30px;
display: inline;
}
article h2 { margin: 0; }
aside
{
float: right;
width: 240px;
padding: 20px 0;
margin: 0 20px 0 0;
display: inline;
}
aside h3 { margin: 0; }
footer
{
clear: both;
background: #ccc;
text-align: right;
padding: 20px;
height: 1%;
}




 从9个不同的方面深入分
从9个不同的方面深入分 html5智能手机播放的视
html5智能手机播放的视 一篇神文让你精通HTML
一篇神文让你精通HTML 分享全球十款超强HTML
分享全球十款超强HTML Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

