理由七: 更清晰的代码
如果你对于简答,优雅,容易阅读的代码有所偏好的话,HTML5绝对是一个为你量身定做的东西。HTML5允许你写出简单清晰富于描述的代码。符合语义学的代码允许你分开样式和内容。看看这个典型的简单拥有导航的heaer代码:
<div id="header"><h1>Header Text</h1><div id="nav"> <ul><li><a href="#">Link</a></li><li><a href="#">Link</a></li><li><a href="#">Link</a></li> </ul></div></div>
是不是很简单?但是使用HTML5后会使得代码更加简单并且富有含义:
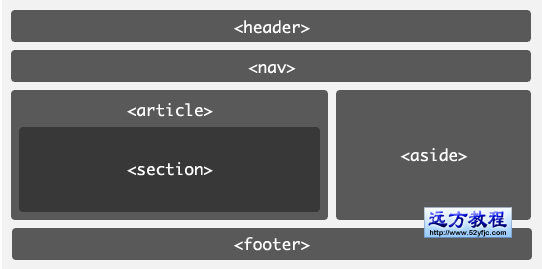
<header> <h1>Header Text</h1> <nav> <ul> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </nav></header>
使用HTML5你可以通过使用语义学的HTML header标签描述内容来最后解决你的div及其class定义问题。 以前你需要大量的使用div来定义每一个页面内容区域,但是使用新的<section>,<article>,<header>,<footer>,<aside>和<nav>标签,需要你让你的代码更加清晰易于阅读。
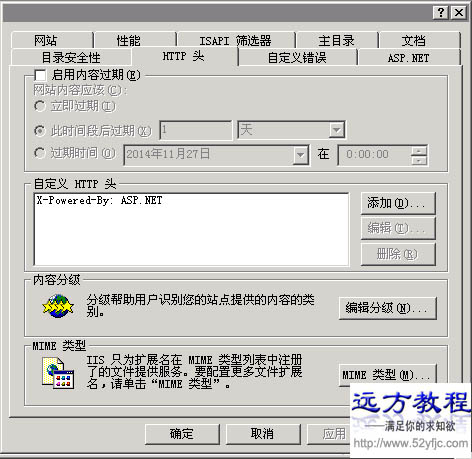
理由八: Doctype
没错,就是doctype,没有更多内容了。是不是非常简答?不需要拷贝粘贴一堆无法理解的代码,也没有多余的head标签。最大的好消息在于,除了简单,它能在每一个浏览器中正常工作即使是名声狼藉的IE6。
理由九: 视频和音频支持
忘了flash和其它第三方应用吧,让你的视频和音频通过HTML5标签<video>和<audio>来访问资源。正确播放媒体一直都是一个非常可怕的事情,你需要使用<embed>和<object>标签,并且为了它们能正确播放必须赋予一大堆的参数。你的媒体标签将会非常复杂,大堆得令人迷惑的代码。而且HTML5视频和音频标签基本将他们视为图片:<video src=”"/>。但是其它参数例如宽度和高度或者自动播放呢?不必担心,只需要像其它HTML标签一样定义:<video src=”url” width=”640px” height=”380px” autoplay/>。
实际上这个过程非常简单,然而我们的老浏览器可能并不喜欢我们的HTML5,你需要添加更多代码来让他们正确工作。但是这个代码还是比<embed>和<object>来的简单的多。
理由十: 易用性
俩个原因使得使用HTML5创建网站更加简单:语义上及其ARIA。新的HTML标签像<header>, <footer>,<nav>,<section>, <aside>等等,使得阅读者更加容易去访问内容。在以前,即使你定义了class或者ID你的阅读者也没有办法去了解给出的一个div究竟是什么。使用新的语义学的定义标签,你可以更好的了解HTML文档,并且创建一个更好的使用体验。
ARIA是一个W3C的标准主要用来对HTML文章中的元素指定“角色“,通过角色属性来创建重要的页面地形例如,header,footer,navigation或者aritcle很有必要。这一点曾经被忽略掉了并且没有被广泛使用,因为事实上并不验证。然而,HTML5将会验证这样属性。同时,HTML5将会内建这些角色并且无法不覆盖。更多的HTML5和ARIA讨论,请大家查看这里。



 从9个不同的方面深入分
从9个不同的方面深入分 html5智能手机播放的视
html5智能手机播放的视 html5常用标签使用实例
html5常用标签使用实例 一篇神文让你精通HTML
一篇神文让你精通HTML 分享全球十款超强HTML
分享全球十款超强HTML Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

